Are you looking for an easy way to add drop caps in WordPress?
Drop caps are an excellent way to begin a paragraph. Drop caps are a great way to grab the attention of your reader and get them excited about your content.
See Also: How to Change the Link Color in WordPress
This article will teach you how to add dropcaps to WordPress posts, without needing any CSS code.
Drop Caps can be added to WordPress posts
What is Drop Cap?
Drop caps are used to style magazines and print books that contain longer reads. A large font is used for each chapter’s first letter.
Normally, the large capital letter extends downwards and drops below the first few line. This is what’s called a drop cap.

Floating drop caps example
Drop caps help your content standout and attract your visitors’ eyes. Post Drop caps can be used to give your site a more traditional, formal appearance.
Drop caps can easily be added to WordPress websites using a number of methods. The WordPress block editor has an option that allows you to add drop caps, or you can use a plugin.
We will show you how drop caps are used in the WordPress block editor Gutenberg and the traditional editor. To jump ahead to the section you prefer, click on the link below:
Drop Caps can be added in WordPress Block editor (Gutenberg).
Drop Caps to WordPress Editor
WordPress block editor comes with an option to enable drop caps on the initial letter of the paragraph.
Just click a button to increase the font and wrap text below the first letter, creating a drop-cap effect.
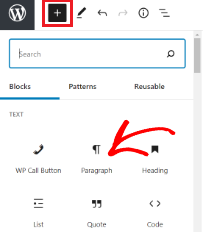
To get started, you can either create a brand new post or edit one that is already in place. You can then add a paragraph block or a new post by clicking the plus (+) symbol.

Add a paragraph to the block
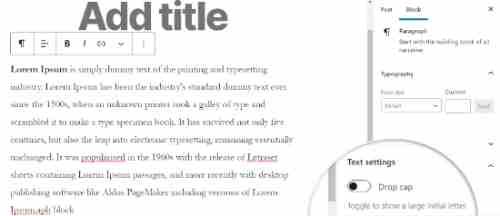
Next, select the Drop cap option from your menu. To show a larger letter initial, click the toggle under Text settings for Drop cap.
The block editor allows you to enable the drop-cap option

Once you have enabled this option, the first letters in your paragraph will now be larger than the rest of your text and will fall below the first few words.
To view the drop caps in action you can now publish your WordPress Blog post
Drop caps example in WordPress

The drop caps feature will be based on your WordPress theme’s style for the color and font of the first letter.
If you wish to modify the style of drop caps displayed in the WordPress block editor’s block editor, you would need to either enter CSS code or use plugins.
Writing CSS code requires technical skills. You might consider using the Initial Letter WordPress plug to modify the styling of drop caps in the block editor instead of the built-in option.
In the next section we will demonstrate how to use Initial Letter to create drop caps that are customized.
Drop Caps to WordPress Editor
A WordPress plugin is the easiest way to add drop capes in the classic editor.
If you wish to add drop caps in the classic editor, without using a plug-in, you would need to write CSS code. Then add it to your theme editor. This can be confusing for beginners. Making a mistake could result in your WordPress website going down.
The Initial Letter plugin is the best choice for this tutorial. It’s free and easy to use. This plugin is compatible with the WordPress block editor and offers many options for customizing your drop caps.
You will first need to install and activate Initial Letter on your website. Refer to our guide for how to install a WordPress plug-in.
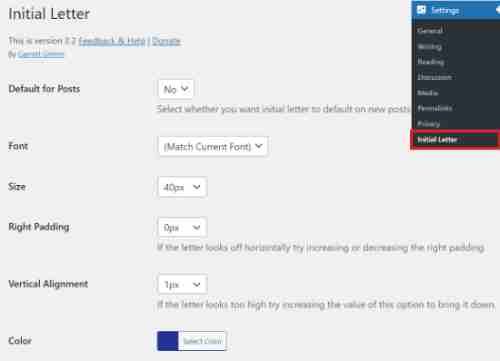
After the plugin is activated, you can navigate to Settings >> Initial from your WordPress dashboard to change the settings for drop caps.

Initial Letter Settings
The plugin lets you edit the font, color and padding of drop caps. You can also set the drop caps to be displayed in the excerpt. This allows you to only have the first paragraph with a large, initial letter.
After you’re done, make sure to click on the ‘Save Changes’ button at bottom.
If you do not want drop caps to appear on pages or posts, you can disable Initial Letter within the WordPress classic editor.
You can edit your post by scrolling to the Initial Letter metabox. Change the option from Yes/No.
The classic editor allows you to change the settings for the Initial Letter.
Next, preview your article and publish it to see the drop cap in action.

Drop caps as an example of a classic editor
We hope you find this article useful in adding drop caps for WordPress posts. You might also be interested in learning how to choose the right web design software or best email marketing services to small businesses.

This is the best help for me as I come to your blog. You have provided best solution. I would like to thanks you for providing best support. You have made an excellent blog.