Hello everyone, Today we are going to share a 50+ Free jQuery CSS3 Menu Plugins. Navigation of a Web site design is one of the most important factor. As a web developer also plans to create unique and beautiful web sites created & used navigation plugins. These types of plug-in menu to your template can complement modern and creative format. In fact, the menu on the user’s website to find information on websites that will show you all the useful navigation link, it’s about the purpose of your site visitor, and even easier to display the web the site is an important part. Menu building a professional website for your visitors to have a good user experience is essential. In this compilation we have your site a unique and professional menu jquery css3 menu Plugins to collect 50+ is free.
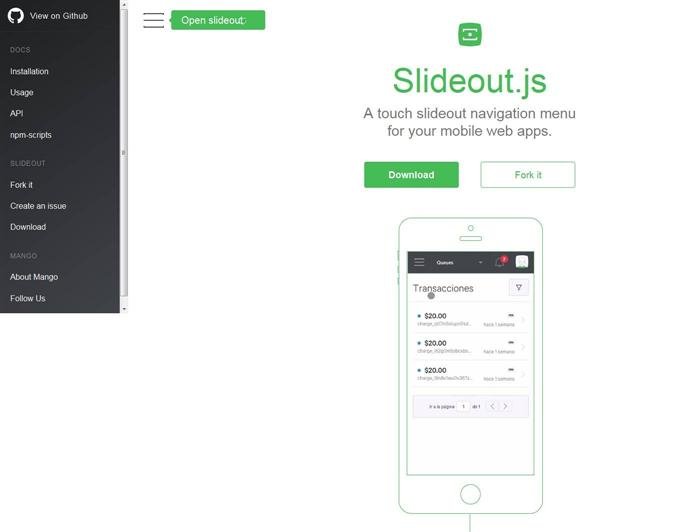
Slideout.js – Touch navigation menu

Slideout.js is a lightweight and dependency-free plugin for creating touch slide navigation menu for web and mobile apps.
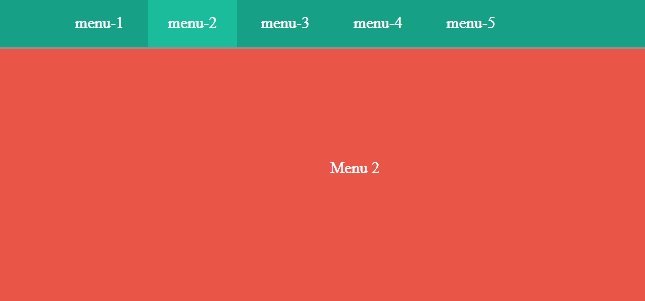
Touch-enabled Sliding Navigation Menu with jQuery and CSS3

A jQuery/CSS3 based animated side navigation that slides down a menu panel when triggered, with support for hover and touch events.
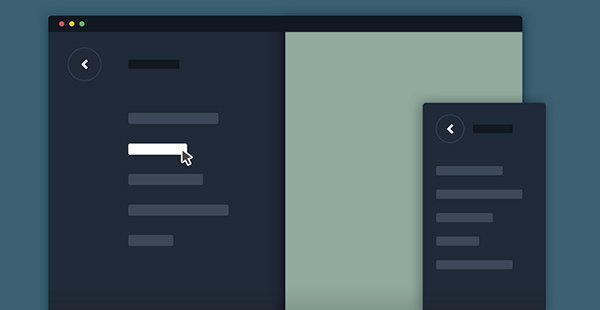
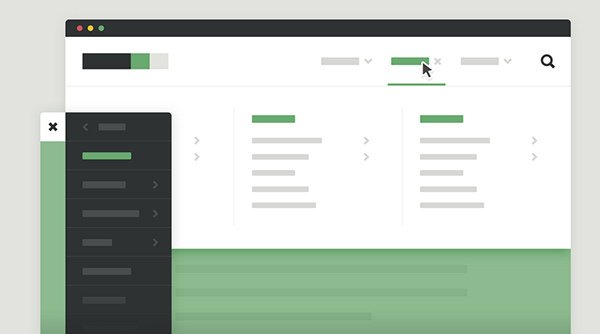
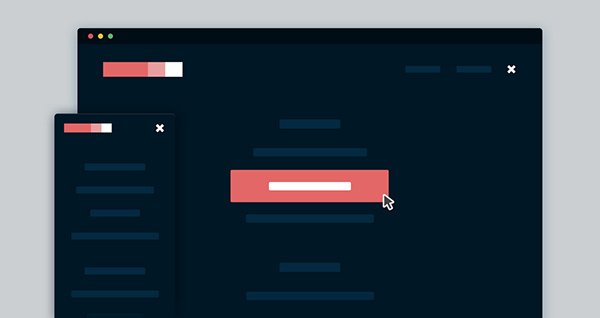
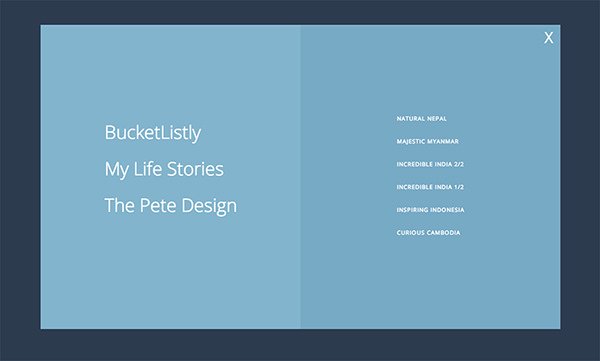
Full-Screen Pushing Navigation

We recently came across the beautiful Hello Monday redesign. One thing that captured our interest was the full size navigation: it replaces the current content entirely, by pushing it out. That inspired us to create todays nugget!
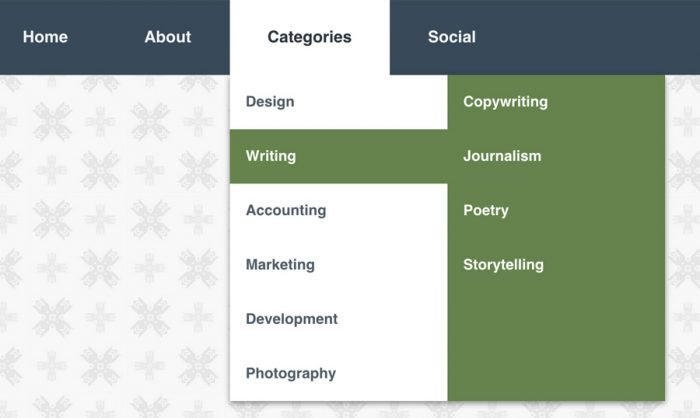
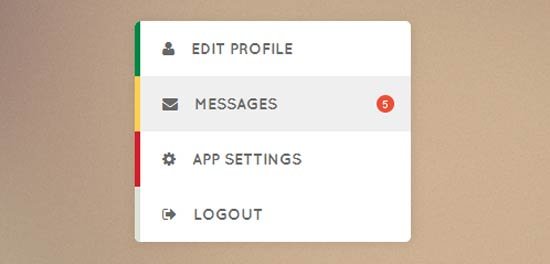
Color-Coded Dropdown Navigation with Submenus

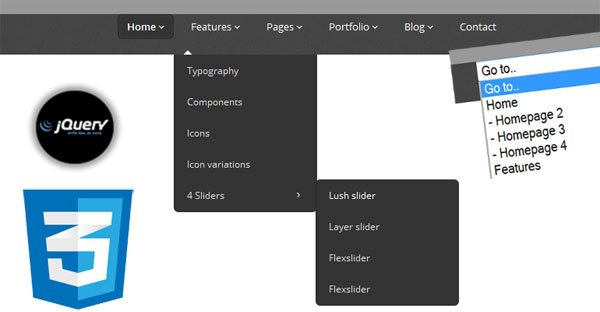
Dropdown menus have been around for years and they’ve served their purpose quite well. Very much like old-yet-functional technology, dropdown menus continue to support users from all browsers and operating systems. The major differences have come about from a change in newer trends with jQuery and CSS3.
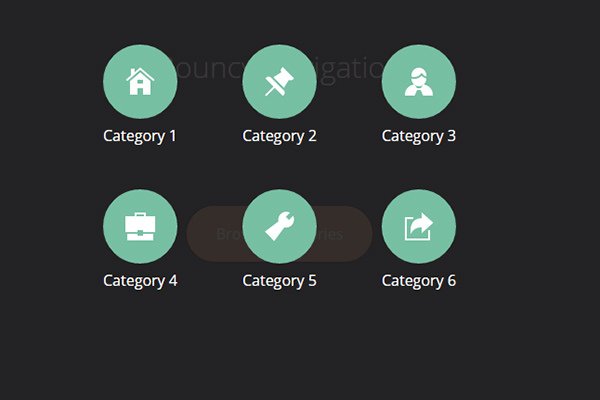
Bouncy Navigation

There are cases when you want to present the user with a choice, with the focus of the web page being the different options. Whether it is a modal navigation, or a list of categories, todays nugget gets you covered!
We used CSS animations and a pinch of jQuery to animate navigation items, and let them bounce in and out the screen.
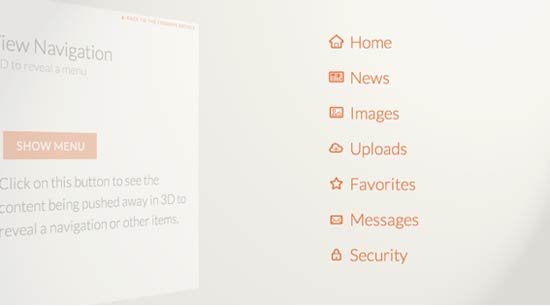
Perspective Page View Navigation

Some effects for a perspective page view navigation where the page itself gets pushed away in 3D to reveal a menu or other items. This navigation idea is seen in mobile app design and we wanted to explore some more effects.
MenuItems

Dynamic jQuery menu plugin that lets you create beautiful and responsive navigation widgets.
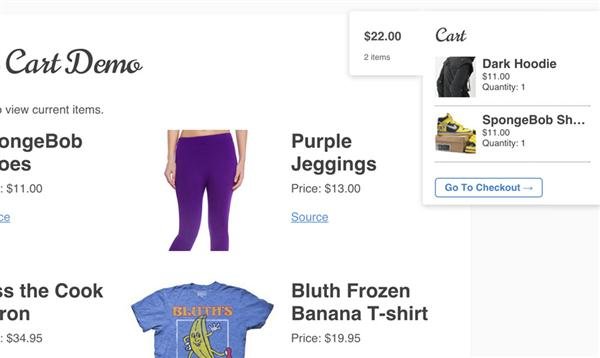
Hidden Flyout Shopping Cart Menu with CSS3

For every modern eCommerce website the shopping cart is a crucial feature. Most of the time visitors will have to click a link or button to view all the items in their cart. This is a much cleaner solution because everything can be listed on the page without sacrificing extra information.
3D Rotating Navigation

Design agencies, for example, use their portfolio to show off their skills and push a little usability standards. Another good example is mobile apps: animated elements are key ingredients of the user experience. In this case a 3D menu can’t just be fun. It has to be efficient.
Shifter jQuery Plugin

A jQuery plugin for simple slide-out mobile navigation.
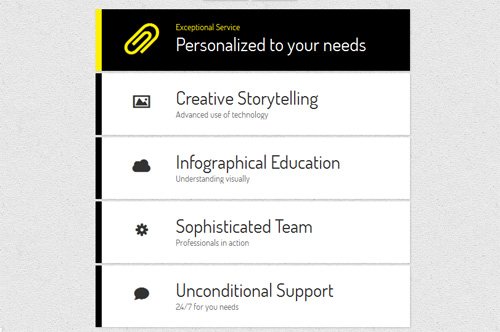
Building a Job Listing Widget Using CSS3 and jQuery

Large companies and startups often have a separate page dedicated to job offerings. This would be a collection of open positions within the company including a description about each job and what would be required of the applicant. It’s a great way to offer new positions rather than posting on career placement websites.
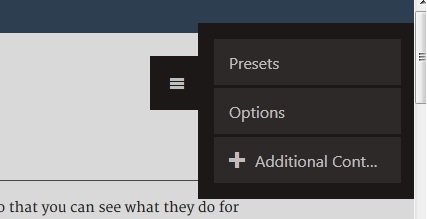
FooNav.js

On this page you will be able to change the majority of FooNav.js’ options so that you can see what they do for yourself. The options not available here are those that require some customization to work, like creating a CSS class or HTML markup.
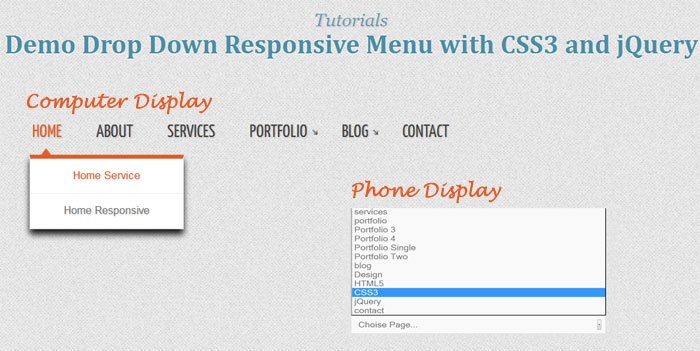
Drop Down Responsive Menu with CSS3 and jQuery

In this tutorial, we’ll create a beautiful drop drown responsive menu with new feature of css3 (media queries) and jQuery library to enhance the design and layout of a website navigation menu to fit different screen sizes. We have design to change the layout from big computer screens to smaller screens mobile support, to make it responsive displa.
Mega-Site Navigation

A responsive and easy to customize navigation for mega-sites, enriched by subtle CSS animations and support for devices with javascript disabled.
Creating 3-Level Responsive Drop Down Navigation Menu with jQuery CSS3

A Beautiful 3-Level Responsive Drop Down Navigation Menu with jQuery CSS3 where sub-menu will either appear above or below the main menu with narrow symbol. With my previous tutorial, i also show how to create drop down responsive menu with CSS3 and jQuery as well.
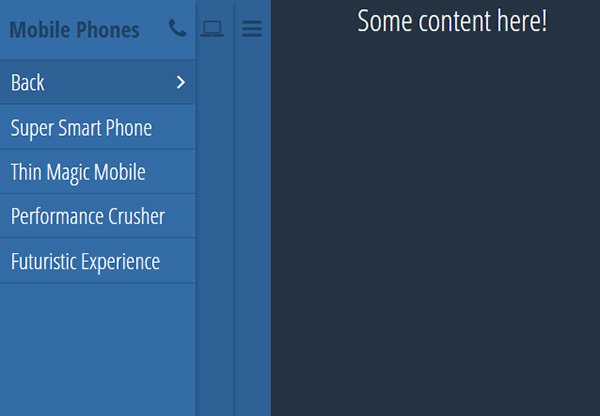
Multi-level Push Menu jQuery Plugin

Multi-level push menu is cross-browser compatible jQuery plug-in allowing endless nesting of navigation elements.
Build a Custom CSS3 & jQuery Icon Font Dropdown Menu
![]()
This tutorial will guide you through the process of creating a jQuery-powered icon picker input field. The library is called fontIconPicker which is free and open source to use in any number of projects. It’s a great choice because all the fonts are completely free and you don’t even need to worry about rendering issues.
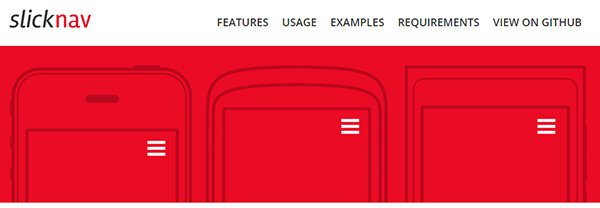
Slicknav

Responsive Sliding Drawer Menu with Lightbox Effect

One popular navigation trend is the hidden sliding menu for large and small screen displays. Some may call this a hamburger menu, side-toggle menu, sliding drawer menu, or anything similar – but they all describe the same interface. The menu is naturally responsive and saves on screen real estate by hiding the navigation when you don’t need it.
Rounded Animated Navigation

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ratione nam vitae officia explicabo est voluptatum, dignissimos adipisci possimus porro aliquam. Consequatur praesentium recusandae laudantium nihil aliquid molestiae optio atque, repellat, maiores, deleniti dolores asperiores! Ipsa quidem voluptatem corrupti vero quibusdam, corporis aliquam.
Navigation indicator from YNAB

ScotchPanels.js : jQuery Off Canvas Menus

Dead simple Off Canvas jQuery Plugin
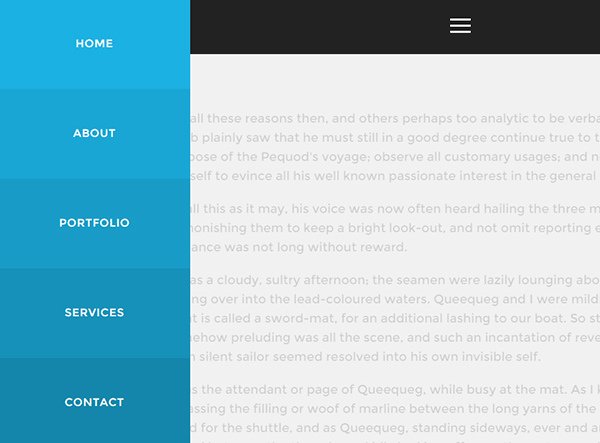
Simple Vertical Menu with jQuery and CSS3

I`m going to show you how to create a simple, but very stylish vertical menu using some CSS3, a bit of jQuery, a custom text font and the most impressive icon font you can find at this moment, which is FontAwesome.
Slidebars

Slidebars is a jQuery plugin for quickly and easily implementing app style off-canvas menus and sidebars into your website.
Creative CSS3 Animation Menus

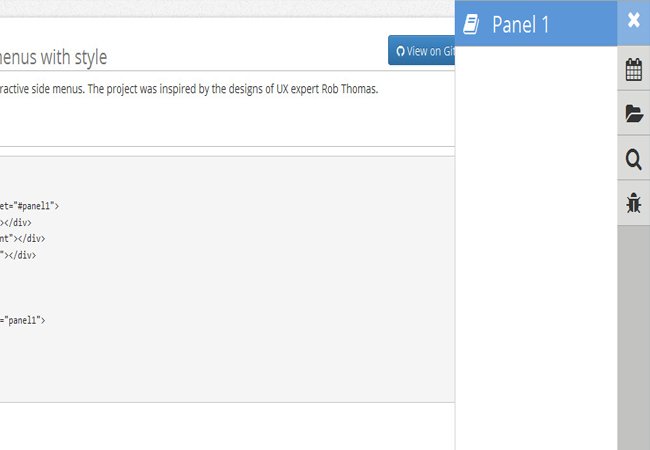
Slide In Panel Navigation Plugin

A CSS3 and jQuery powered slide-in panel, to quickly show side content, notifications or profile information.
CSS3 Menu Hover Effect

mmenu

The best jQuery plugin for app look-alike on- and off-canvas menus with sliding submenus for your website and webapp.
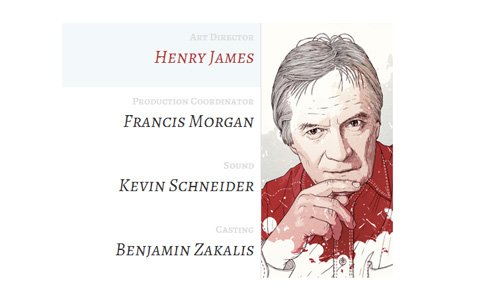
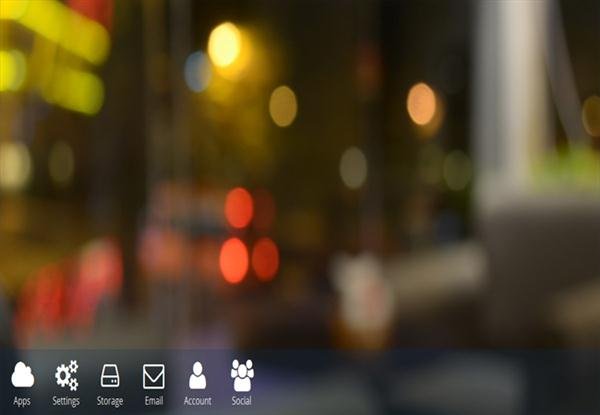
Animated Text and Icon Menu with jQuery
![]()
we want to show you how to create a slick menu with a nice animation feature on hover. The idea is to make some elements slide out, change and animate the background color of the item and then slide the elements back in with a different color.
Closing Door Menu Plugin

It’s a closing door menu where 2 sides of the menu come together offscreen to create the final menu.
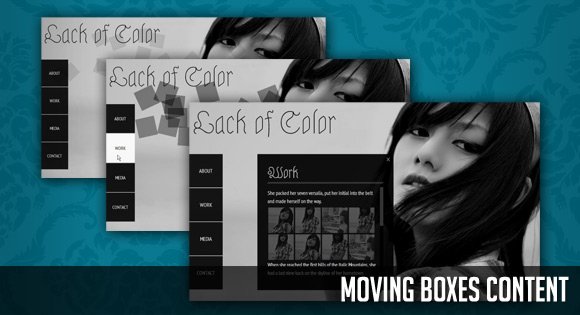
Moving Boxes Content with jQuery

we will create a website template with some really sweet animations using jQuery. The idea is to have little boxes scattered around at the top of the site and when a menu item is clicked, the boxes animate to form the main content area. We will use some different animation effects […]
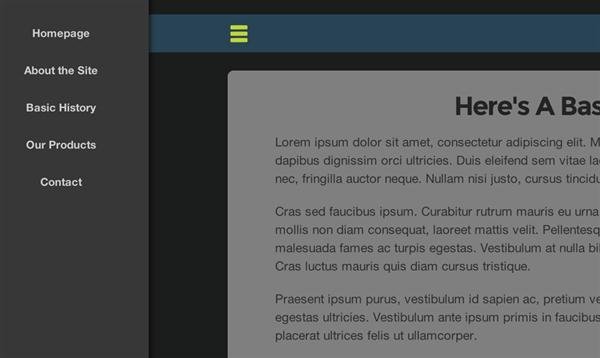
jPanelMenu

A jQuery plugin that creates a paneled-style menu (like the type seen in the mobile versions of Facebook and Google, as well as in many native iPhone applications).
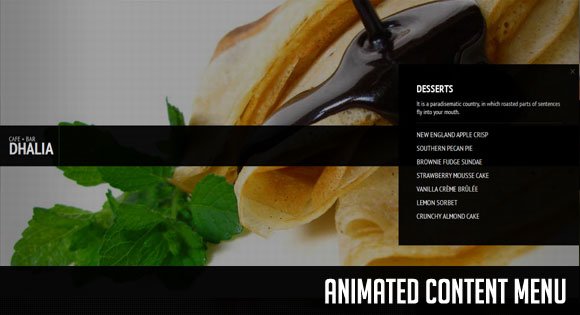
Animated Content Menu with jQuery

we will create a slick animated content menu with jQuery for a restaurant theme. The menu items will be animated and when clicked, a content area with more information will appear. Also, he background image is going to change according to which menu item was clicked.
Smart Fixed Navigation

A fixed navigation that allows your users to access the menu at any time while they are experiencing your website. It’s smaller than a full-width fixed header, and replaces the back-to-top button with a smarter UX solution.
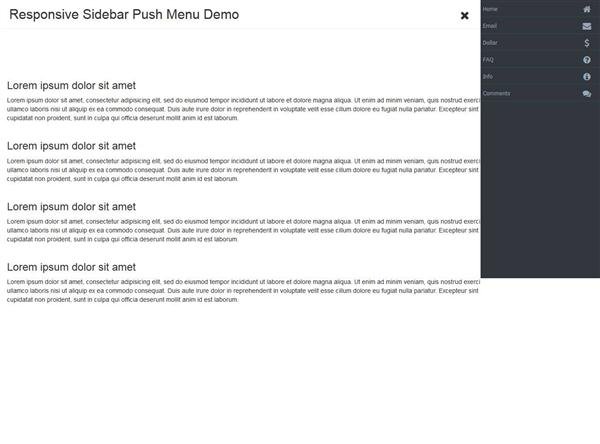
Responsive Sidebar Push Menu with jQuery and CSS3

http://www.jqueryscript.net/menu/Responsive-Sidebar-Push-Menu-with-jQuery-CSS3.html
Animated Slideout Menu

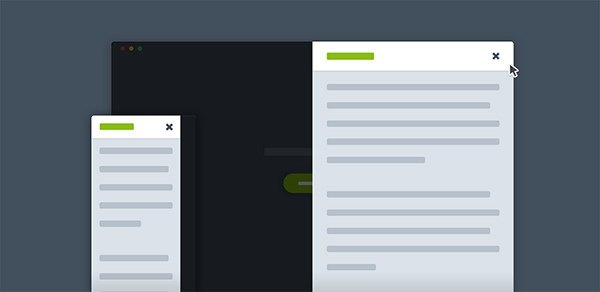
Off-Canvas Menu Effects

we’d like to share a couple of styles and effects for off-canvas menus. The off-canvas sidebar is widely used and we have already created some effect inspiration before. Like with everything, style evolves and today we want to show a new set of modern effects for your inspiration.
Full-Screen Pop-Out Navigation

Here is a fixed menu that drives users’ attention to a couple of call-to-action buttons first, then let them explore the full-screen navigation.
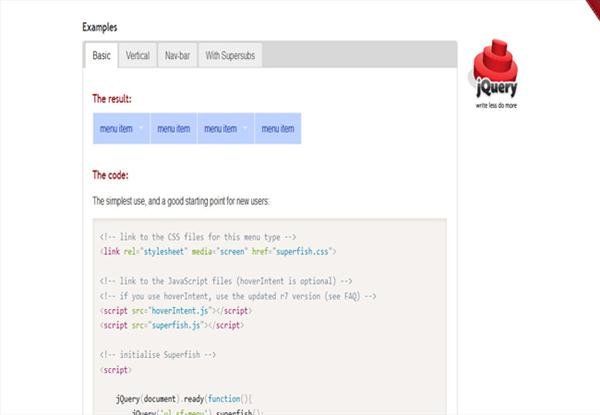
Superfish – Free jQuery Dropdown Menu Plugin

Superfish is a jQuery plugin that adds usability enhancements to existing multi-level drop-down menus.
JQuery Square Menu

Create a Square-like Menu Animation for Website using jQuery and CSS3
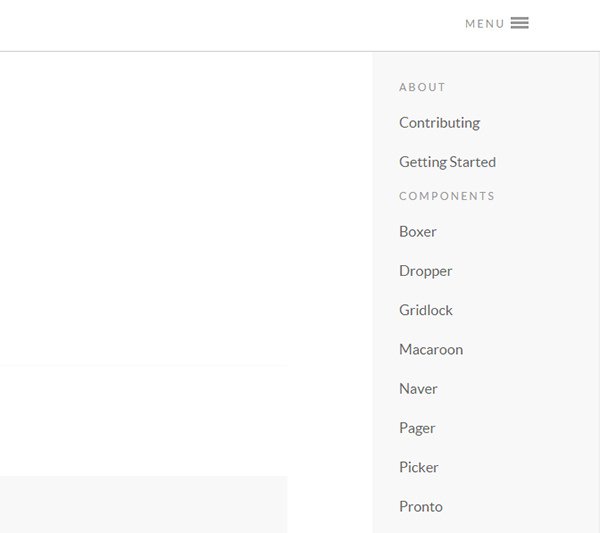
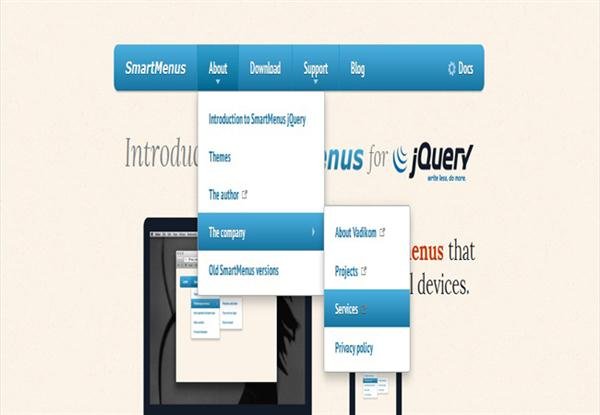
SmartMenus

SmartMenus is a beautifully designed dropdown menu example which is created with css & jquery. If you don’t know how to responsive create drop-down menu then you can use SmartMenus plugin. It will allow you to create a responsive multi-level menu with link icons.
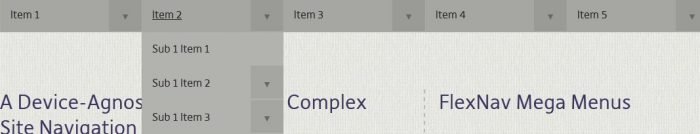
FLEXNAV

FlexNav is a mobile-first example of using media queries and javascript to make a decent multi-level menu with support for touch, hover reveal, and keyboard tab input accessibility. Special attention is paid to touch screens using tap targets (the key feature of FlexNav).
OpenFooter jQuery – Responsive Full Screen Footer

OpenFooter jQuery is a small script that is used to create the unique responsive footer with power features. With this plugin you can make a footer with many kinds of content (Text, images/photos, videos/iframes…) and you can add content as much as you want. Additionally, this plugin also allow you expand the footer to fullscreen for easier view.
Menu Transition In Effects

This one here is something I thought of after seeing the surge in popularity with push in side menus. I’ve seen a couple websites use menu transition to animate the menu items as they appear.
Fixed Navigation Transition

This jquery menu example comes with 2 different demos. One is flip & second is arrows. After scrolling down the menu will comes up in the header section & will be fixed there.
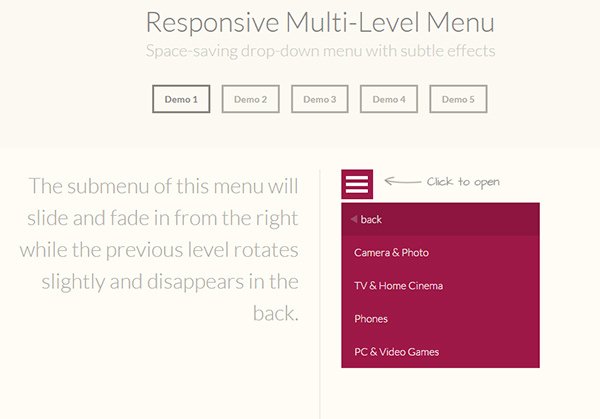
Responsive Multi-Level Menu

Today we want to share an experimental drop-down menu with you. The main idea is to save space for menus that have a lot of content and sub-levels. Each sub-level in this menu will be shown in its own context, making the “parent” level disappear.
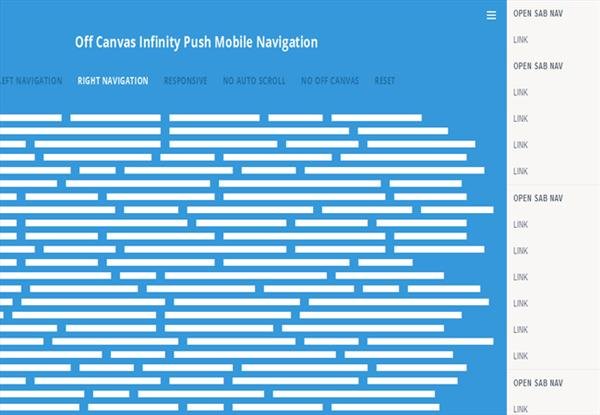
off-canvas-infinity-push

Infinity comes with 5 different nice jquery navigation menu examples. It has lift navigation, right navigation, responsive, no auto scroll & no off canvas menus. By using Infinity you will be able to create fantastic multi-level vertical & horizontal menu for your website.
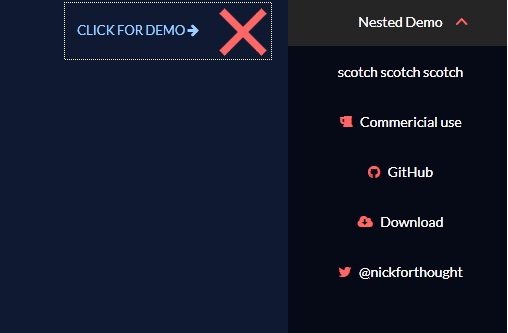
Flaunt.js

Flaunt.js is a jQuery script that allows you to create a responsive, nested navigation out the box. Flaunt was built to overcome responsive design challenges which faced a huge percentage of websites. This challenge was to show nested navigation items on click-demand, without the event taking you through to the page you’ve pressed…
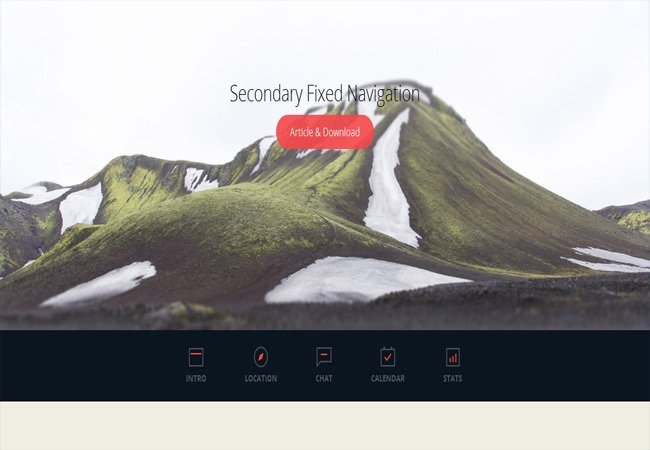
Secondary Fixed Navigation

A secondary navigation intended for users who want a quick overview of the page content, and be able to easily move from one section of the page to the other.
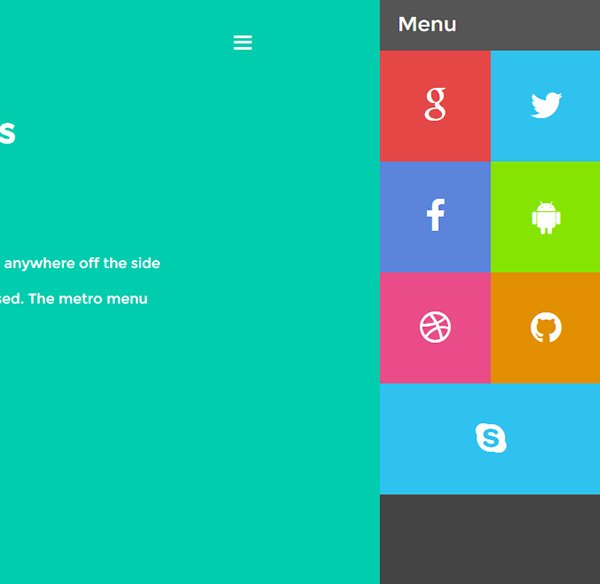
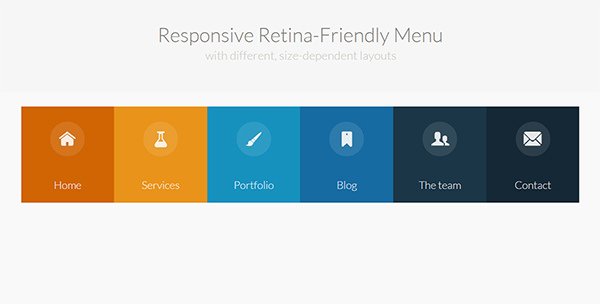
Responsive Retina-Ready Menu

Today we will create a colorful Retina-ready and responsive menu inspired by the colors of the Maliwan manufacturer of the Borderlands game. The menu automatically changes to one of three different layouts depending on the browser window size: a “desktop” inline version, a two columns tablet-optimized version and a mobile version with a menu link to display and hide the navigation for smaller screens.
Slidemenu

A jquery menu plugin for side menus that have fun slide interactions Slidemenu is a jquery menu plugin for side menus with fun slide interactions.

Pingback: 40+ Best Free jQuery Navigation Menus
Thanks for share this article it is very helpful to me.
hello!,I like your writing very so much! share we keep in touch extra about your article on AOL?
I require an expert on this house to resolve my problem.
Maybe that is you! Having a look forward to see you.