Hello everyone, Today we are going to share a great 32 Best Web Development Tools 2015. Web improvement devices help the engineers to troubleshoot and test their code and their work is totally not quite the same as that of the site manufacturers and IDEs. Your current trends and standards and identify ways to incorporate them into your design must determine. Fortunately, you and your efforts more effectively can help to speed up the work of the many free tools that are available. These tools are ended up being truly helpful and effective in giving another standpoint to the field of web development and planning.
If you’re still looking to supercharge your Tools, check out the list we’ve compiled. And when you choose — or if you’ve already chosen — let us know which one you went with in the Comment.

NativeScript enables developers to build native apps for iOS, Android and Windows Universal while sharing the application code across the platforms. When building the application UI, developers use our libraries, which abstract the differences between the native platforms.
Sass Guidelin

An opinionated styleguide for writing sane, maintainable and scalable Sass. Sass’s ultimate objective is to fix CSS’s flaws. CSS, as we all know, is not the best language in the world. While very simple to learn, it can quickly get quite messy, especially on large projects.
NodeBB

NodeBB is a better forum platform for the modern web. It’s free and easy to use. NodeBB Forum Software is powered by Node.js and built on either a Redis or MongoDB database. It utilizes web sockets for instant interactions and real-time notifications.
HyHyHy

hyhyhy is used from the Ruby CLI and relies on a series of steps that developers (and even regular users) can go through to build a simple presentation.
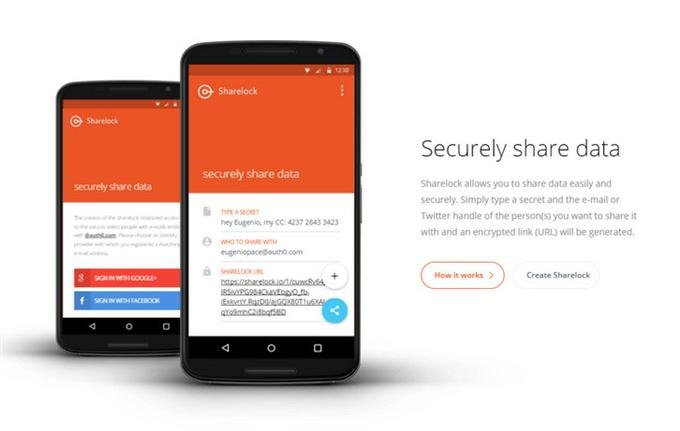
Sharelock

Sharelock allows you to share data easily and securely. Simply type a secret and the e-mail or Twitter handle of the person(s) you want to share it with and an encrypted link (URL) will be generated.
ECharts is a most impressive tool for data visualization: it’s fully open-source, it’s sophisticated-yet-flexible, and it keeps abreast of the era of ‘big data’! I hope that ECharts will stick to the open source approach and bring into full play the power of community, so as to better serve users at home and abroad and create greater value in business and society.
This ready-to-use interface kit includes multiple layouts and UI elements designed for Web and Mobile use.
Snabbt.js

snabbt.js is a minimalistic javascript animation library. It focuses on moving things around. It will translate, rotate, scale, skew and resize your elements. By including matrix multiplication operations, transforms can be combined in any way you want. The end result is then set via CSS3 transform matrices.
Plyr

A simple HTML5 media player with custom controls and WebVTT captions. It’s a lightweight, accessible and customisable media player that just supports modern browsers.
Simple and clean SVG icon pack with the code to support Rails, Sprockets, Node.js,Gulp, Grunt and CDN.
Swiper – is the free and most modern mobile touch slider with hardware accelerated transitions and amazing native behavior. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps. Designed mostly for iOS, but also works great on latest Android, Windows Phone 8 and modern Desktop browsers
Stampsy

Stampsy helps you create beautiful photo stories, mood boards, visual essays and much more. It’s easy and free! You can add your creation to relevant collections curated by people like you and get your work instantly noticed.

Kickoff

Kickoff is a lightweight front-end framework for creating scalable, responsive sites. As front-end developers, the type of project we work on is becoming more and more diverse.

Code Pad

Code Pad is a place for developers to save & share code snippets. Join the community we can’t wait to let you in!
Mailin.io

Mailin is a A node.js smtp server that receives emails, parses them and posts them as json to the url of your choice. It checks the incoming emails dkim, spf, spam score (using spamassassin) and tells you in which language the email is written.
Frameless Grid

It’s just an idea for a specific type of adaptive grid. You can use it as a good starting point for a new design, but you’ll still have to do all the hard work of designing and coding yourself.
Heartbot

Heartbot is a Hubot integration that can be plugged into Slack, Hipchat, IRC, or other clients. Once installed, type things like “ugh”, “:(“, or “kitty me” and Heartbot will bring a little love and joy into the room.
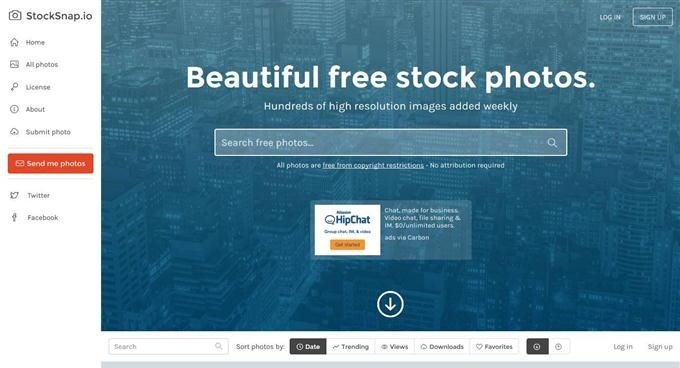
Stocksnap

StockSnap is the best place on the internet to find beautiful free stock photos. They select nothing but the highest quality, highest resolution pictures and add them to their database on a daily basis. This is not your typical crappy stock photo site.
Riot

Riot brings custom tags to all browsers starting from IE8.A custom tag glues relevant HTML and JavaScript together forming a reusable component. You can roughly think of React + Polymer, but squeezed into 2.5KB.

Datedropper is a plugin that provides a quick and easy way to manage dates for input fields. You can easily edit the CSS located into datedropper folder.
Kiwi.js

Kiwi.js is a fun and friendly Open Source HTML5 Game Engine. Some people call it the WordPress of HTML5 game engines…
DefiantJS offers a better way. DefiantJS extends the global JSON object with a “search” method that enables lightning-fast searches using XPath expressions. Try out the XPath Evaluator below to get the idea.
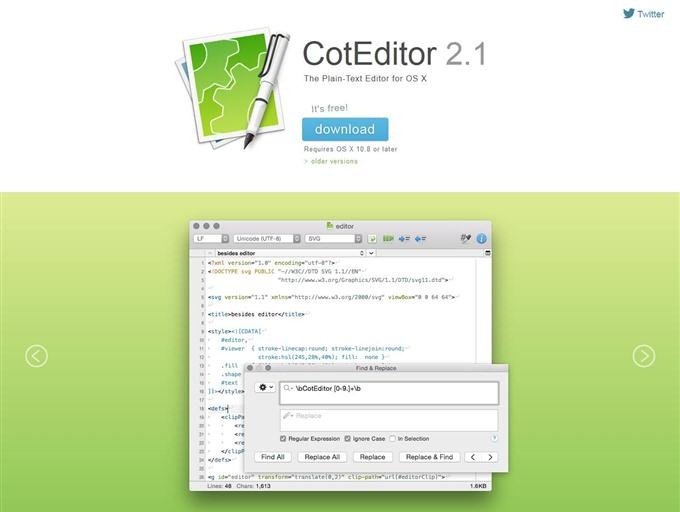
CotEditor

CotEditor is an open-source plain text editor for OS X that includes syntax highlighting and automatic backup. It also offers split view, character inspector, and more, and it’s scriptable.
Reapp

Reapp helps you make beautiful hybrid apps that feel great with React, Webpack and ES6. Reapp isn’t a framework, it’s just a collection of packages that work well together. On top of that, it’s a CLI that does exactly three things: Creates a new app for you, Runs a reapp-structured app, Builds a reapp-structured app into ./build.
Flickity

Flickity makes it easy to create responsive, flickable, touch-friendly image galleries. It’s quick to get started and includes a few options for customization.
The critical path is the path to render a web page – what’s needed before that can happen. CSS Stylesheets block rendering. Until the browser has requested, received, downloaded and parsed your stylesheets, the page will remain blank. By reducing the amount of CSS the browser has to go through, and by inlining it on the page (removing the HTTP request), we can get the page to render much, much faster.
Extensible front-end HTML, CSS, and JavaScript user interface components for the responsive, mobile, and modern web.









Great blog!!