Mobile user experience and user interface design are those sides of app development, importance of which for mobile business is sometimes underestimated. However, year by year mobile users’ demands are constantly growing, which requires advancement of these qualities. If yesterday your customer was ready to put up with some bulky design in favor of functionality, today he is not satisfied with such compromise, and tomorrow he would require more developed, exciting but at the same time, perfectly simple site. A dream? Not at all! You just need to know some rules design principles should be based on. Below we prepared the list of best practices for mobile user interface design.
1) Great UI design is created by great specialists. It’s all about the people who work on the process. First and foremost, skills, patience and creativity are those resources, required from a highly valued designer. And it’s not about a single person, but the team of professionals, vigorously involved in the process, which includes specialists in visual design, interaction design and strategy. They cooperate and interact with each other, bringing fresh and bright ideas while working at the common goal. It means that they actively collaborate rather than just follow directions given by the others.
2) Keeping it simple. Easy and comfortable navigation is a must for any web product, and for mobile ones – so much the more. Many people use their devices on the go, in crowded and noisy ambiances, so they wish to satisfy their needs easily and quickly.
Minimalistic design is what is really functional, though not everyone likes to admit it, trying to bring some individuality into mobile app design. The will to stand out from the crowd at any price leads to is so-called over-design, and, consequently, the risk to be abandoned by your customers. You don’t need to contrive of something extra complicated to make your app special. What your users want is that you create a mobile UI design, which would be neat, good-looking and well-perceived. That’s it. Just bring some zest to your app. Other gimmicks reduce functionality and increase customer’s frustration, as well as amount of time and funds needed for development. The more recognizable parts – the more intuitive app is.
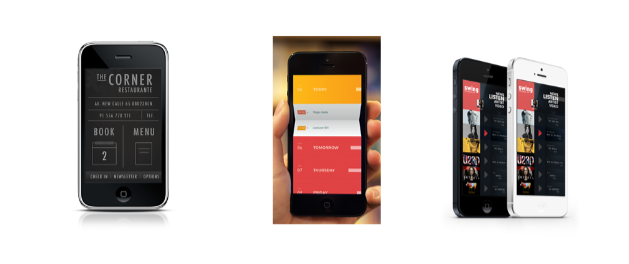
Take a leaf from the following guys’ books, since their minimalistic design looks astonishing:
The Corner Restaurant: Peek Calendar: Swing Music App:

3) Mind minimum viable product. Fight the feature fever that might enchain you. Instead, build an application that is simple, but functional. Imagine your app is a cake. Today you bake one small cupcake, but it is very tasty and neatly packed. Tomorrow your customer will come back to see what’s more, and you will be able to present the same cake, but with a glazing, later- with filling, etc. Thus, bit by bit you will satisfy your customer and design a mobile UI design that would be eye-catching.
4) Know needs and exceed expectations. Provide your users with experiences they need rather than those they ask for. Let your customers participate in the process of designing a mobile app. It would be especially profitable for startup. When you ask your clients about their wishes, do not rely on their words solely. It is better to observe and bring in a principle from game design: there’s no way around play testing. Invite your users to exciting participatory design and be ready to make some corrections any time
5) Get live experience. As soon as a good concept is on your hook, do not hesitate to make sketches or screens and put them onto device. They should be used for interactions’ simulation. See how the prototype works, and then iterate – get the experience which can be only felt but not just seen or discussed. The same goes for stakeholders and clients: put your designs onto their iOS or Android device and ask them to use it for a while. By this, you will get a ‘live’ experience and receive a relative feedback will not be long in coming.
6) Get designers participate early. Letting designers come into play only after product managers, developers and marketers defined the product is not the best strategy. The company that understands an essential role of designer’s participation in the project from scratch would most likely succeed with their app project. If you wish to hire of the third party design team, include them in brainstorming before RFPs are issued.
7) Consider technological capabilities. Many designers rush to build interfaces and design before thoroughly considering possible conditions like slow processors, low speed of Internet connection or system architecture with single thread. First of all, designers should identify devices the application would be working at and also estimate their capabilities before starting prototyping phase of designing process. Some popular forums and services may serve as good guiding tools in identification of strong and weak sides of particulate smartphones, for instance: Stackoverflow.com and Designers Talk.
8) Provide easy navigation. Have you ever been lost in a strange city you visited for the first time? Standing at the middle of some square or avenue, wondering where to go next? That’s how mobile users sometimes feel, if the application they utilize is confusing and poorly built. If the website or application is hard to navigate, be sure it would be soon abandoned by the visitors. To avoid this, create a sitemap and link every page of the site to it. Home page should also be something that is found at a glance.
9) Mind the context. Before starting coding, each mobile app developer should step back and answer some questions, like: ‘Who are the target users of this application?’, ‘What are the capabilities of that people?’, ‘What are their limitations?’. Responding to these questions will open your mind for true customers’ needs. Anyways, each user would be happy to have dealings with buttons, large and clear enough to be comfortable. Also, if you manage to meet the requirements of customers all over the globe, adapting design to regional peculiarities, you will be awarded with customers’ satisfaction.
10) Allow some downtime for the sake of productivity. When designers forge away at the project day by day, week by week, it becomes a routine, and routine is the first enemy of creativity. In order to keep productivity and good ideas on high level, let them leave the desks from time to time and go out from the office to get inspiration from real world activities.
Our experience allows us stating that the abovementioned tips for mobile UI design practices are essential for reasonable cost distribution, interaction with users and perfect design experience.
Nice article. I got some useful information about mobile UI design and services.
I appreciate that you took a simple, how-to article by explaining the process step by step and how to build momentum.
May I simply just say what a relief to discover someone that actually knows what they are talking about online. You actually know how to bring an issue to light and make it important. A lot more people ought to look at this and understand this side of the story. It’s surprising you aren’t more popular given that you definitely possess the gift.
Very good write-up. I certainly love this website. Thanks!
I like to read well-written UI/UX articles. It looks like you spent a lot of time and effort on your blog.
I learned a lot from your article and I have already bookmarked and am waiting to read a new article.
keep up the good work!
Thanks for sharing. It is very wonderful content.It is very helpful for me.
Thanks Again.
Thanks for sharing. It is very wonderful content.
I appreciate that you take the process step by step and how to build momentum.
Thank you for sharing this article, all the content is very full, it will help a lot in the future, beautiful accompanying images of high quality, hope that you will continue and add more for the future.
nice blog very good thought
nice ideas Share please keep it up
Great tips for summing up on building up the best UI Design. Look forward to your posts again!!!
very nice and informative blog thanks for sharing it with us.
Thanks for sharing this post with us.
Wow What a Nice and Great Article, Thank You So Much for Giving Us Such a Nice & Helpful Information, please keep writing and publishing these types of helpful articles, I visit your website regularly.
temperature in chandigarh
Charlie Wilson is a Microsoft Office expert and has been working in the technology industry since 2002. As a technical expert, Charlie has written technical blogs, manuals, white papers, and reviews for many websites such as office.com/setup.