we have gathered a useful & Best 65 collection of detailed Best Tutorials To Learning PSD To HTML Conversion . I have tried to Best collect some of the most well-written, easy to elaborate tutorials for you to learn and master the skills of PSD to HTML/CSS.
SEE ALSO: 50 Best Testimonials Page Design Inspiration For Designers
Convert Agency Landing Page Design to HTML/CSS

This is a very simple yet elaborately written tutorial to convert a stylish Agency Landing Page PSD into HTML and CSS. The approach of this tutorial is very simple and easy to understand.

Chris Coyier of CSS-Tricks put together a three-part series for converting a mockup into a working site. The link goes to the CSS-Tricks video page, scroll down until you see video numbers 12, 13, and 14.
Code a Vibrant Professional  Web Design with HTML5/CSS3
Web Design with HTML5/CSS3
Unlike many other tutorials, this one published on Design Instruct focuses specifically on HTML5. The standards have only been around a few years but they continue to evolve as web browsers are growing in support. Note this tutorial is a follow-up from an earlier article which explains how to create the PSD in Photoshop.
Creating a CSS Layout from Scratch

This tutorial from Subcide starts with a basic design and takes us through the steps of coding the site. Along the way there are plenty of code samples and screenshots as the example site progresses.
Coding a Clean Web 20 Style Web Design From Photoshop

In this tutorial, you will learn how to convert your Photoshop designs into standards-compliant (X) HTML web design.
Converting a Product Landing Page from PSD to HTML

This is a very detailed and in-depth tutorial guiding you through the process of converting a product landing page from PSD to HTML. You will also learn a few techniques about JavaScript and CSS frameworks too.
Converting Artthatworks from PSD to HTML using Skeleton Boilerplate

This tutorial demonstrates the use of Skeleton boilerplate to convert a PSD to HTML in a very easy way and also making the design responsive.
Video Tutorial: How to Convert a PSD to XHTML

For many people, video tutorials prove to be much more interesting than written ones. If this is the case for you, then you must see these 3 awesome screencasts put forward by NETTUTS.
The Easier Ways to Convert a PSD to CSS/HTML

This is a four-part tutorial series put forward by CSSHowTo, which teaches you in an easier way to convert a PSD design to a fully-functional HTML/CSSS code. It breaks the entire process into 4 parts to make things even easier for you to handle.
Elegant and Simple CSS3 Web Layout

With this tutorial you can easily convert your PSD designs into simply elegant and fully functional CSS3 web layout without wasting any time. Enjoy!!!
How to Code Up a Web Design From PSD to HTML

In this tutorial you will learn how to code up a web design from PSD to HTML. You will see in this tutorial all codes are semantic and standards compliant.

If you want to convert your beautiful Photoshop mockups into working HTML or CSS templates then you should see this tutorial.
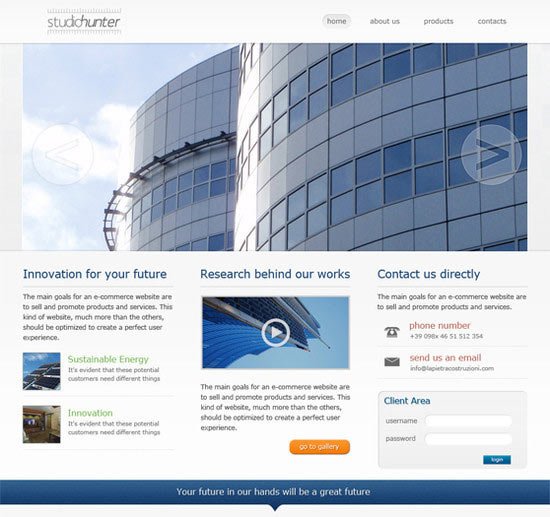
Code a Corporate Website from a Photoshop Design

If you do not know the process of coding then this tutorial will teach you the process of coding to convert your designs into HTML and CSS.
Sleek Coming Soon Page Design

In this tutorial we will be talking you through the process of coding the PSD file into a working CSS template.
Design and Code a Slick Website From Scratch

With this tutorial you can easily code your designs into a standards-compliant, cross-browser XHTML, CSS and JavaScript / jQuery layout.
Corporate WordPress Style Layout

In this tutorial you will learn how to code the Corporate WordPress Style Layout into xhtml and css.
Encoding a Photoshop Mockup into XHTML & CSS

This detailed tutorial will teach you how you can encode your Photoshop mockups into XHTML and CSS. In this tutorial you will see the working example that helps you.
Create a Website using UI Packs (PSD to HTML)

In this tutorial we will code a PSD template using HTML, CSS and JavaScript.
How to Code a Grunge Web Design from Scratch

If you are searching how to code a Grunge web design from Scratch then this well detailed tutorial will definitely help you. With this tutorial you can easily code your grunge theme into working HTML and CSS template.
WaterColored Portfolio Coded

With this tutorial you can convert PSDs to a suitable and standards compliant XHTML and CSS template.
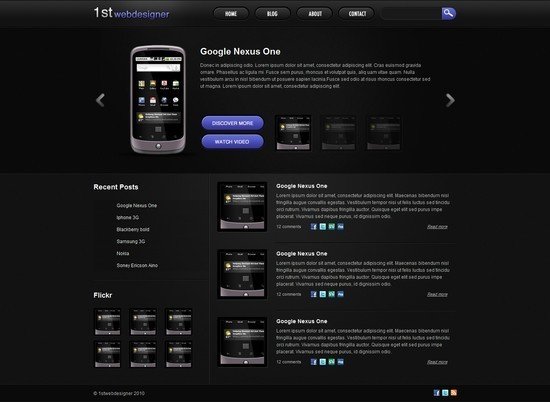
How to Create a Dark and Sleek Web Design from Photoshop

In this web development tutorial, you will learn, step-by-step, how to create a beautiful dark and sleek web layout using standards-based HTML and CSS.
Coding Up a Web Design Concept into HTML & CSS

With this tutorial you can easily convert your web design concept into HTML and CSS mockup completely along with clean and valid codes.
DesignSchool Coded

In this tutorial you will learn how to convert PSD file to HTML web pages.
Building a Set of Website Designs Step by Step

If you want to convert your superb and wonderful Photoshop designs into HTML and also want to learn how to convert your PSD files into a complete functional WordPress theme then check out this well-detailed tutorial.
Build a Sleek Portfolio Site from Scratch

If you use this tutorial, you can create awesome and sleek portfolio website by converting your PSD files into HTML and CSS.
Coding a Clean and Professional Web Design

This is a detailed tutorial and this tutorial will teach you gradually how you can code for a clean and professional web design. In this tutorial you will see a layout is created in Photoshop then it is converted into a standards-compliant (X) HTML web design.
How to Convert a Photoshop Mockup to XHTML/CSS

With this tutorial you can easily code up a graphical website layout because this tutorial will teach you the process of converting a Photoshop mockup to XHTML / CSS.

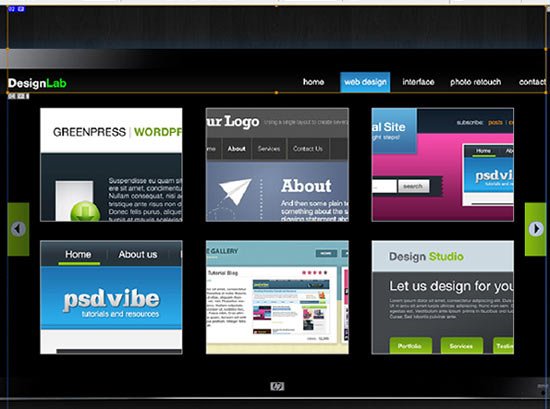
If you want a tutorial that will teach you how you can Design Lab TV Styled layout into XHTML and CSS then this tutorial is perfect for you check this out.
From PSD to CSS/HTML in Easy Steps

In this tutorial you will find that how a fully working Photography website is built by using XHTML and CSS. Because this tutorial will teach you how you can convert PSD files into HTML or CSS in easy steps.
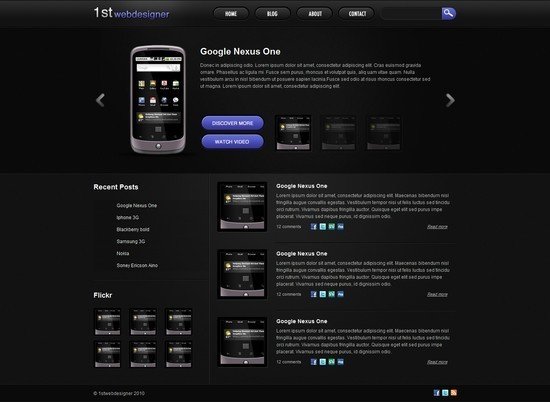
Design & Code a Cool iPhone App Website in HTML5

With this tutorial, you can design and code a cool iPhone app website in HTML5, and visual styling with some CSS3 effects. Check out this tutorial.
Design and Code Your First Website in Easy to Understand Steps

This tutorial is a treat for those people who are designing their first website. This tutorial will teach you in a very simple and easy way that how you can code and design your very first website. Enjoy!!!
Convert Burnstudio from PSD to HTML

With this tutorial, you can convert BurnStudio from PSD to HTML. In this tutorial CSS framework, some CSS styles as well as JavaScript are used.
Convert Your Product Landing Page From PSD to HTML

This tutorial will teach you that how you can convert your product landing page design (PSD format) into fully functional HTML. In this tutorial CSS framework, some CSS styles as well as JavaScript are used too.
Converting Dezign Folio From PSD to HTML

This is a detailed tutorial that will teach you gradually how to convert Dezign Folio from PSD to HTML. Again in this tutorial CSS framework, some CSS styles as well as JavaScript is used too.
Convert Business PSD template to HTML/CSS tutorial

With the use of this tutorial you can convert your business PSD template to HTML and CSS.
How to Code a Clean Minimalist HTML CSS Website Layout

With this tutorial, you will learn how to code a clean and minimalist HTML and CSS website layout.
Convert 1stDelicious Portfolio Layout From PSD to HTML

If you want to convert 1stDelicious portfolio layouts from Photoshop PSD to HTML then use this tutorial. In this tutorial CSS framework, CSS Sprites and CSS3 are used to transform your PSD designs into a valid HTML/CSS and cross browser compatible layout.
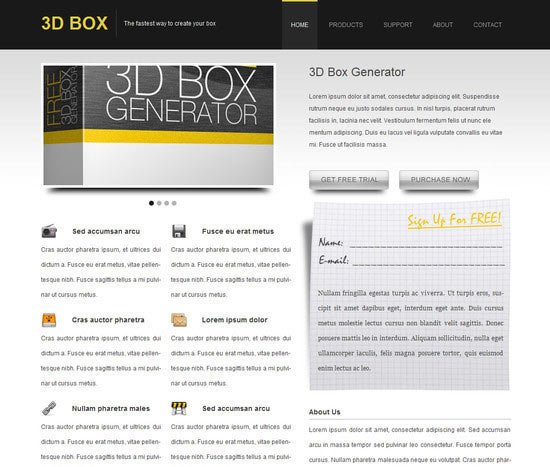
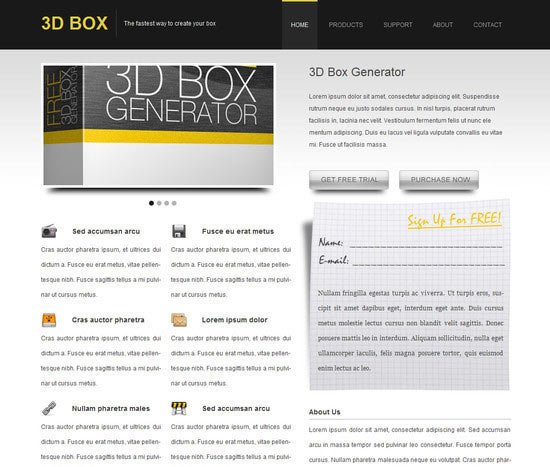
Convert a 3D Portfolio Dark Layout From PSD to HTML

This is another detailed tutorial that will teach you how you can convert a 3D portfolio dark layout by converting PSD files to HTML. This tutorial will show you the use of CSS framework, some CSS styles and JavaScript as well to create a valid HTML/CSS, cross browser compatible and dynamic layout.
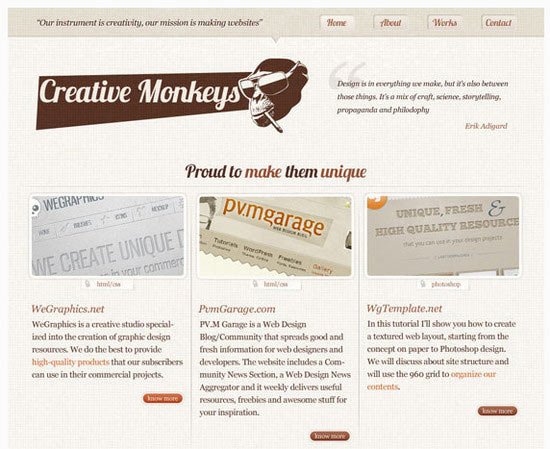
Code a Modern Design Studio from PSD to HTML

If you want to create a modern design studio in HTML then use this tutorial.
Simple & Cloudy Portfolio Layout

With this tutorial, you can easily generate simple and cloudy portfolio layout in XHTML.
Designing a Highly-professional website, from the sketch to the code

With this tutorial, you will learn through the process of designing a highly-professional website from the sketch.
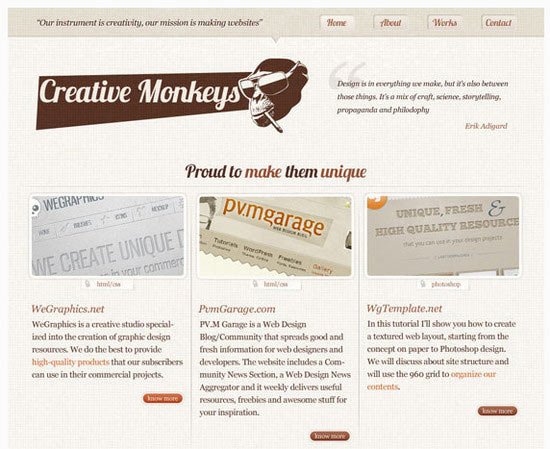
Create a Lovely Textured web Design from Photoshop to HTML/CSS

If you want to create a lovely and textured web design by converting Photoshop designs into HTML and CSS then use this tutorial.
Create a Comic Book Themed Web Design, Photoshop to HTML + CSS

With this tutorial you will learn how to create a comic book themed web design by using your Photoshop PSD files and then converting them to HTML and CSS.
Code a Photoshop File to a Working Website

This tutorial will teach you how to code a Photoshop PSD file into an awesome and full functional working websites.
Learn How To Convert Artthatworks From PSD To HTML

With this tutorial, you can easily convert Artthatworks from PSD to HTML using Skeleton Boilerplate and make it approachable with media queries.
Coding a Band Website Created in Photoshop

If you want to code a band website by taking a PSD file and after that you want to convert this file into a clean and working XHTML or CSS code then you should see this tutorial.
From Photoshop to HTML

If you want to know how professionals convert their designs from Photoshop to CSS and HTML, then you should use this tutorial because this tutorial is all about that.
Converting a Clean Magazine-style PSD Template to HTML/CSS

If you want to convert a clean magazine style PSD template to HTML or CSS layout, then check out this another well detailed tutorial that will teach you step by step.
How to Code a Stylish Portfolio Design in HTML/CSS

With this tutorial, you can easily learn the process of coding up the design into a fully working HTML and CSS website.
Coding The PSD File Into CSS and HTML

This tutorial teaches you the process of coding the PSD file into CSS and HTML so that you can easily generate a Brilliant blog design. In this tutorial you will see the PSD slicing, HTML/CSS coding, custom fonts embedding and some handy cool tips to improve your website performance.
Coding an Awesome Minimal Design from PSD to XHTML and CSS

This tutorial will teach you how to convert a clean and simple yet professional-looking PSD design to semantically-correct XHTML and CSS codes.
Converting a 3D Portfolio Dark Layout from PSD to HTML

This is yet another very detailed and in-depth tutorial, converting a cool 3D Portfolio design from its PSD template to HTML and CSS codes.
Video Tutorial: Slice and Dice That PSD

An awesome video tutorial from NETTUTS, showing you how to slice the PSD, then dice it and then serve it hot on the plate.

This tutorial guides you in a step-by-step fashion, on how to design a beautiful and advanced CSS Menu. Simple, easy to understand but a very useful tutorial.
Coding a Clean and Simple Magazine Style Template

This tutorial not only teaches you how to convert a Magazine Style PSD template into HTML and CSS, but it also gives various useful tips and advices on various important aspects of the process.
Video Tutorial: Creating a Sleek Corporate Web Design

This is the 3rd part of a 4 part series, teaching you in the most interactive way possible, on converting a sleek Corporate PSD design into HTML/CSS.
Using Ultimate Framework to Convert a PSD to HTML – The Easy Way

This tutorial teaches you the use of Ultimate Framework in converting a PSD to its HTML/CSS codes in a very simple and easy way.
Creating a Comic Book Themed Website and Converting to HTML + CSS

One of the most advanced tutorials to create a Comic Book Themed Website from Scratch and then convert it into its HTML/ CSS version. A very in-depth tutorial with every single illustration possible.
Coding a Lovely Textured Website from PSD to HTML/CSS

This is not just a tutorial showing you the process of conversion, but it will teach you many aspects of designing throughout the tutorial. It’s another very long and in-depth tutorial you must read.
Coding the Lab TV Styled Layout

This tutorial on PSD Vibe will teach you how to convert the Lab TV Style PSD layout into XHTML and CSS.
Video Tutorial: Building a Website: HTML/CSS Conversion

A wonderful video tutorial on CSS-Tricks.com, demonstrating the process of converting a Photoshop PSD file and converting it into its HTML/CSS codes. It’s quite a long video, so sit back and enjoy the screencast.
Video Tutorial: Converting a Photoshop Mockup

Another outstanding tutorial teaching various nifty tricks and techniques while going through the main process of converting a Photoshop mockup into HTML/CSS.
Have something to add to this article ? Share it in the comments.

I am really enjoying the theme/design of your web site.
Do you ever run into any web browser compatibility issues?
A small number of my blog readers have complained about my site not working correctly in Explorer
but looks great in Chrome. Do you have any solutions to help fix this
issue?
We are a gaggle of volunteers and starting a new scheme in our community.
Your web site provided us with useful information to work on. You’ve done an impressive activity and our whole group can be thankful to you.
I was able to find good information from your articles.
Professional writers are able to submit articles to our in depth listing to construct their
on-line writing portfolio.
No one’s feathers would be ruffled if the location’s critiques didn’t have a huge impact in the marketplace.
Hi, I would like to subscribe for this webpage to take newest updates,
therefore where can i do it please assist.
In fact, I believe now the percentages are pretty slim I might have ever fallen in love
along with her, but of course, I don’t know.
This eye injury is the main reason for blindness among the aged.
Optic nerves carry information from the eye to the brain.
And, it is scary to know that there aren’t any known signs
of glaucoma.
Nice designers have an understanding of the world round us.
They seek out solutions to real issues and have a desire to make the world a greater
place.
The restaurant supervisor reportedly told the Canadian he had to leave as different guests have been complaining
concerning the noise and threatening to go. The fans who reportedly witnessed
the drama allege a annoyed-trying Bieber assured the supervisor he would
kind it out.
Writing a word by hand (by no means mind receiving mail) appears to be
certainly one of right this moment’s most decadent pleasures, particularly when it’s on nice paper.
My brother recommended I may like this website.
He was once entirely right. This post actually made my day.
You can not believe simply how a lot time I had spent for this
information! Thanks!
Nevertheless, pipes do need regular cleansing when smoking,
and a few pipes are simpler to scrub than others.
Anita’s discuss at TEDx Maastricht will focus on the insights obtained from learning and
guiding 400 Dutch kids and their households who took
half within the COACH programme.
Now, his cover of Billy Joel’s “Piano Man” has
gone viral, boasting greater than 1.2 million views.
Phrase 2007 is extra programmable than ever before with assist for
Visual Primary for Functions (VBA), Visual Studio Tools for Office
(VSTO), and automation.
Lydia prevailed upon Paul, Silas, Timothy, and Luke to stay at
Lydia’s home for awhile.
About hacking, folks are frequently frightened to download and
run stuff to their PCs.
In de laatste dagen die ik difficult aan een nieuwe versie van bot waarmee u
kunt spelen gewerkt heb zonder zich het ongerust maken pass away verlies je het spel.
I like the helpful information you supply on your articles.
I’ll bookmark your weblog and check again here regularly.
I’m quite certain I will be told lots of new stuff right right here!
Good luck for the following!
Hello friend, great information you share with us, it very useful i liked it so must and hope we get such a great information in future also i like to visit again in future.
The final tounament of the 15th UEFA European Football Championship, UEFA EURO 2016,
will probably be held in France from 10 June to 10 July 2016.
Não há necessidade a equipamentos específicos e é possível
que ser fato em lar, ativando essa mobilidade das gorduras sendo que lhe
distintivo é para perda definitiva, porque você saberá como
ativar sua queima de gorduras para sempre, evitando terrível efeito sanfona”.Este recomenda que iniciantes
devam fazer a 3 essa 4 vezes na semana.
Abe is the jewel within the crown of the profitable LJC empire established by
the late celebrated restaurateur Larry Cruz.
As soon as you are achieved with set of custom
made artifacts for you all that you must do is set up them in a jewelry armoire and you are done.
Stock Market will always be there however you should have capital to Trade the shares.
For example, the electronic camera model embodied by thee SDK doess not generalize too projection-based environments.
If fitted correctly similarly, perhaps probably the replacement window that is most inexpensive can perform moderately.
One manner that dividend buyers use the Dow to come up with a easy-to-follow strategy is known as the
Dogs of the Dow, which offer both above-common yields and infrequently outperformance on a complete return basis.
Several personalities have dedicated themselves as totally to auto’s planet racing as Paul Newman.
We take a lot of pride ourselves on the sport by placing our gamers
first, offering more proof of a steady first-class gaming experience.
Full tilt download full Tilt maintains the very best and second highest standard of delivery and social safety and sport integrity.
Present account holders can also improve their EV by snagging a
bundle of VIP rewards and bonuses.
Avec des événements qui vont de ceux à petits frais d’entrée à ceux qui offrent des centaines
de milliers en features garantis, les joueurs ont un bon nombre de
possibilités sur les websites de poker en argent réel
pour chaque jour de la semaine.
Bij je to launch.
Probably the most motion is discovered at the decrease limits
however some mid-stakes games are beginning to pop-up.
Mais la langue de sauvegarde est souvent configurable sur le
web site de poker.
Онлайн покер игорока masterte0fr в mtt покера le nouveau calcul.
Pour télécharger Holdem Supervisor, c’est facile, cliquez sur TÉLÉCHARGER et laissez-vous guider
!
Fourth, like virtually all institutions that hold
cash, on-line poker sites make investments the money that players deposit.
Nonetheless, I had too little details about this participant at that point in time.
In any case, the flop comes a magic A73r.
Les perturbations que vous créerez conduiront les joueurs
de votre desk à perdre leur concentration, à négliger leur sélection de mains
de départ et à détériorer considérablement leur A Recreation.
A noter toutefois que si vos mains ne sont pas sauvegardées en anglais alors les
trackers ne sont généralement pas en mesure de les exploiter.
We have poker qualifiers which let you win entry to the most
effective online poker match and even poker qualifiers and poker satellites which for
simply€ may end up in you enjoying in a serious live poker event in some stunning city and in entrance of the poker
tv cameras.
Use CDC’s mobile app Can I Eat This?
The PageRank system is used by the popular Google search engine that can assist you determine the significance or relevance of
a web page. It was developed by the founders of Google, Larry
Web page (surname, which known as this algorithm) and Sergey Brin at Stanford College while studying
the graduate in laptop science.
Au-delà du Fastened Limit et No-Restrict Texas Maintain’em, vous pouvez trouver de
l’motion dans les jeux de Omaha et Omaha Hi/Lo, 7 Card Stud et 7 Card
Stud Hello/Lo, Razz, le H..R.S.E. et le Badugi.
Many people within the poker business believe
that kind of liquidity sharing to be a decade or more away from legalization/adoption.
Cafes, photographs, lake tahoe, the transfer course of.
iii pokerstars – the pokerstars.
Pour le rendre lisible et qu’il ne ressemble pas à du simple code informatique, les convertisseurs de
mains s’avèrent utiles.
Souvent la valeur de la commission tirée par le website équivaut à 10 % de
la cave.
Cafrino is the #1 US authorized poker site where you may play for FREE and win real money and prizes.
The information which you have posted i great! I liked the way you explained in this blog. It’s very much informative and helped me out for things. Thank You!
wow this is a very good article,i have many information from your post,thanks a lot for sharing ,good job, keep it up.
Tien Thanh Joint Stock Company specializes in distribution of repair equipment – maintenance of cars – motorcycles
Really impressive to read and share this blog.